Base64 decoding using Postman
Written by - Millan Kaul
Base 64 decoding/encoding is one of the most fundamental and reversible encoding technique. And so it remains close to the heart of each and every developer who starts learning this simple yet powerful algorithm. Always advisable to better keep the data such as : passwords, token, email , URL etc. at least Base64 Encoded. Rather than storing them over the internet as human readable plain text strings.
Having said that , we have a lot of use cases where you may have to implement Base64 encoding and/or decoding during software development or a website page. Question here is how often we do it offline ( not copy pasting data on some websites which are not hosted in your company’s network) . It is so easy to use free online resources.

But let ‘s be honest and accept the fact, that we have been doing that for ease of access and quick beautification of data such as json. Remember sometimes test data is much more important and confidential than anything already out there in the market. Think of your company building a new product. And it is currently in testing phase. If the data goes public it may not only attract competitors but also hackers waiting for your sweet little mistake. Sacred ?? But don’t worry my intention is not to scare you, rather help you to know that “ how much important is testing” and “the value of test data”. If we can use a tool /service hosted or installed inhouse, wouldn’t that be a great solution. In this article , that’s what I am going to show you, I will cover the use case ousing Postman tool.
So to make it simple lets do it ! in just two simple steps:
- You how to do it (Practical)
- Explain what you just learnt (Theory)
1. Practical
Use this code and run in your Postman And follow the instructions below.
GitHub gist ( easy to copy)
-
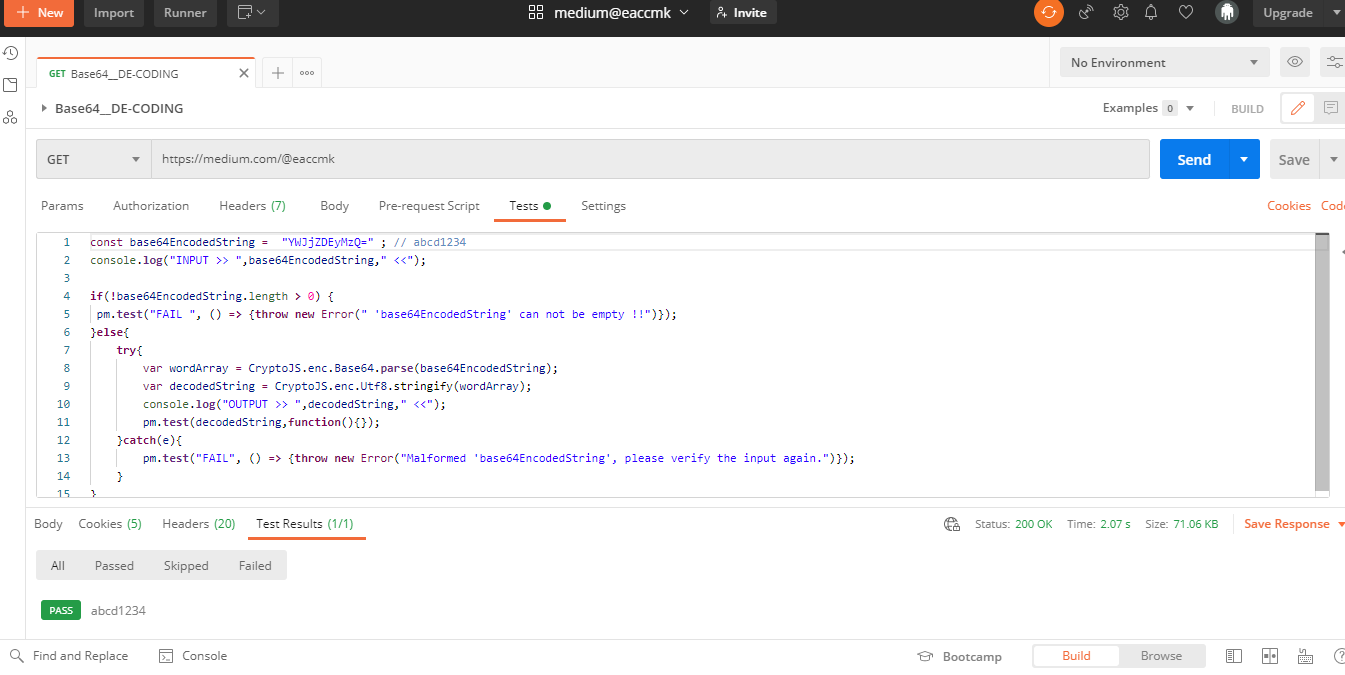
Copy the code in Tests tab of your request
-
Just replace
YWJjZDEyMzQ=with your encoded string
const base64EncodedString = "YWJjZDEyMzQ=" ;
- Type request type as GET (or as per your need )
- Put any URL
- Click Send button
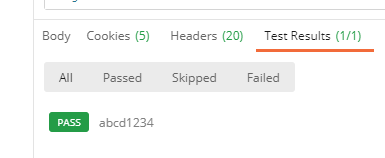
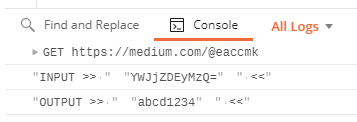
Now Make sure you click on Test Results tab as in below screen shot to see Decoded String also you can click Console bottom left 2nd link to see more details.

2. Theory
base64Encoding of "abcd1234" is "YWJjZDEyMzQ="
So what we want to do hear is (knowing the answer) see how we can decode any Base64 String (in this example "YWJjZDEyMzQ=") using this tool.
This is the string you want to decode:
const base64EncodedString= "YWJjZDEyMzQ=";
Print your input in console (for further reference)
console.log("INPUT >>",base64EncodedString,"<<");
Step 1: parse /decode ‘base64EncodedString’ as ‘wordArray’
var wordArray = CryptoJS.enc.Base64.parse(base64EncodedString);
Step 2: stringify ‘wordArray’ to get final ‘decodedString’
var decodedString = CryptoJS.enc.Utf8.stringify(wordArray);
Print your output in console (for further reference)
console.log("OUTPUT >> ",decodedString," <<");
– Results –